前回、HTMLとCSSは簡単に学べることを紹介しました。
しかし、学んだところで、実際に手を動かしてみないと、感覚を掴むことはできません。
この記事では、特に難病をお持ちの方が、自宅で働くために、HTMLとCSSを実践する方法を紹介します。
無料で利用できるツールなので、すぐに実践を始めることができます。
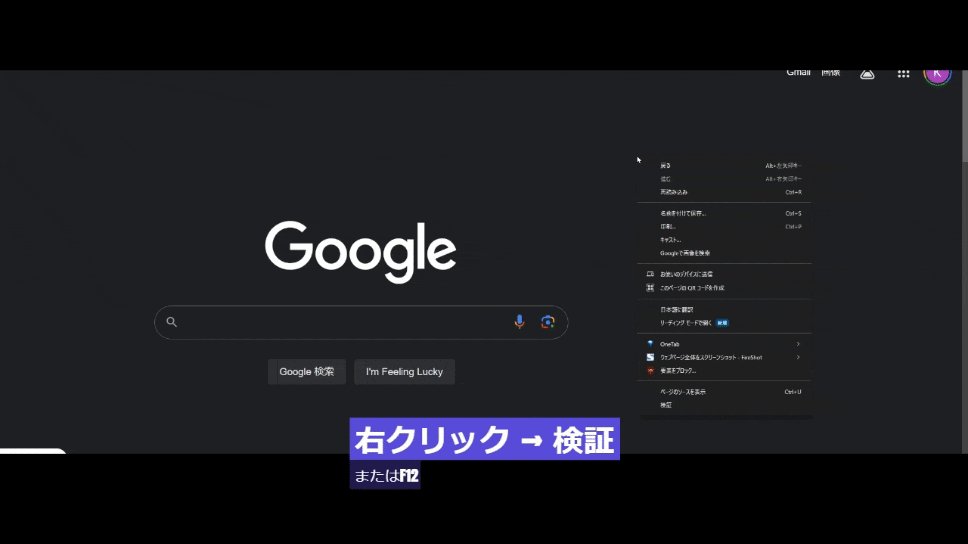
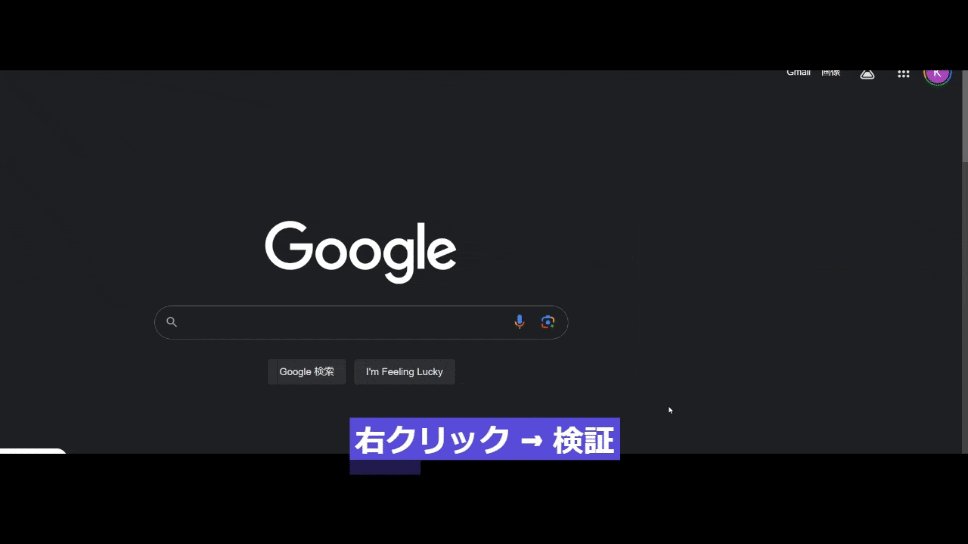
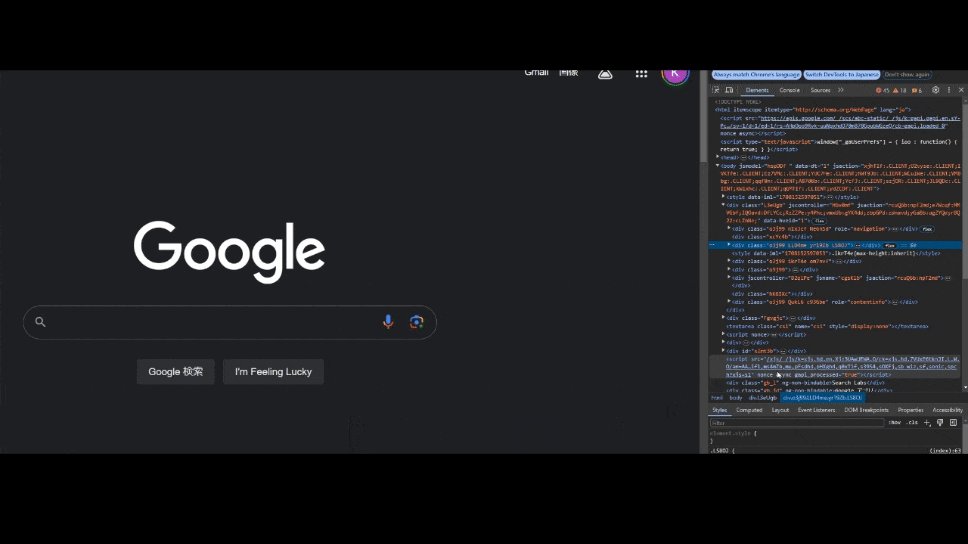
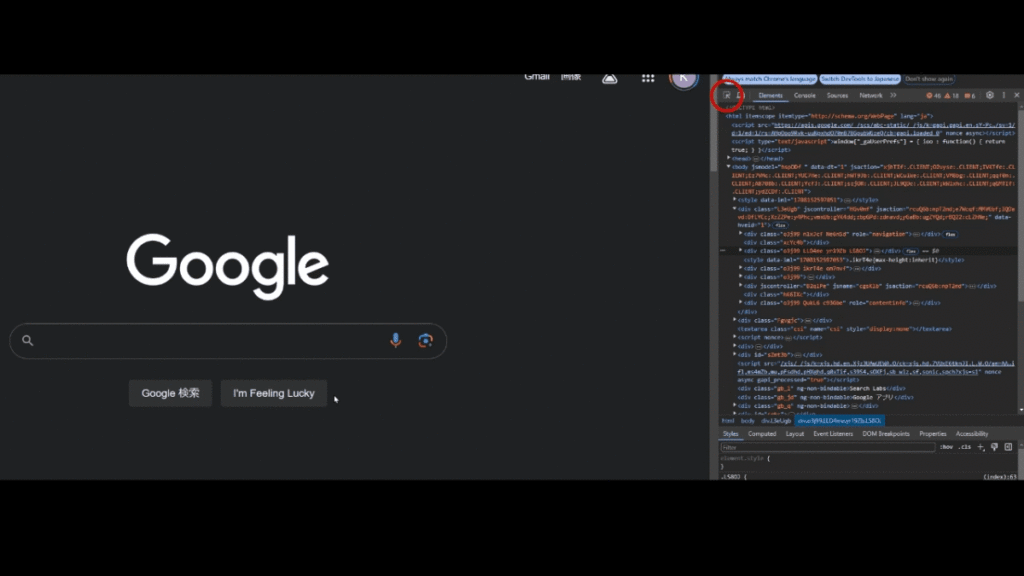
Google Chromeの開発者モードを使いこなそう
Google Chromeは世界中で広く利用されているブラウザですが、開発者モードという強力な機能を搭載しています。
このモードを利用すると、好きなウェブサイトがどのように構築されているのかを詳細に覗き見ることができます。
開発者モードは完全に無料で利用できるため、難病を抱える私たちにとっても、在宅ワークを目指す上で非常に心強いツールです。
この機能を使えば、HTMLやCSSのコードが実際にブラウザ上でどのように機能しているのかを直接確認できるため、学習過程での理解が深まります。
実際にウェブサイトを覗いてみよう
開発者モードを使って、様々なウェブサイトの裏側を覗いてみましょう。
これにより、ウェブページがどのように構築され、どんなHTMLやCSSのコードが使われているのかを実感できます。

自分でコードを書いてみる
理論を学んだ後は、実際に自分でコードを書いてみることが大切です。
Google Chromeの開発者モードを活用しながら、簡単なHTMLページから始めてみましょう。
Googleの検索ページで試してみると、シンプルでわかりやすいと思います。
そこでHTMLを編集したりCSSを追加したりして、ページに色やスタイルを加えてみましょう。

レスポンシブ
開発者モードでは、レスポンシブデザインについても視覚的に体験することが可能です。
これは現代のウェブ開発において非常に重要なスキルです。
まとめ
HTMLとCSSは、在宅ワークを始めたい難病患者にとって、非常に有益なスキルです。
Google Chromeの開発者モードを利用すれば、これらの技術を無料で実践的に学ぶことができます。
実際にコードを書き、ウェブサイトを構築する過程で、ウェブ開発の基礎を固め、自分だけのウェブページを作ってみましょう。
この記事が、HTMLとCSSの実践的な学習を始める一助となれば幸いです。